Setelah Web Browser selesai diinstal, dan Text Editor sudah tersedia, kali ini
kita akan membahas tentang cara menjalankan file HTML dari web browser.
Untuk memudahkan dalam mengakses file, sebaiknya buat sebuah folder "BelajarHTML"
di Drive D. Folder ini akan kita jadikan tempat seluruh halaman HTML yang akan
dibuat.
Selanjutnya, buka aplikasi Notepad++ , atau aplikasi text editor lainnya, lalu
ketik text berikut ini:
Selamat Pagi Dunia, Hello World!
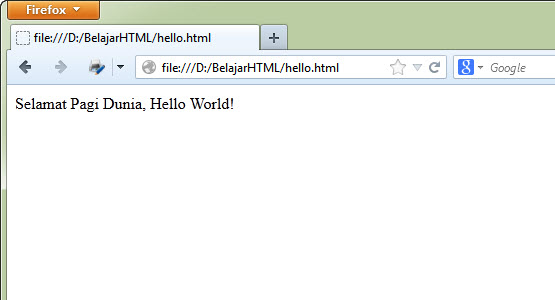
Save teks diatas sebagai hello.html pada folder BelajarHTML. Setelah itu jalankan
file hello.html kita dengan cara double klik file tersebut, atau klik kanan ->
Open With -> Firefox (jika anda menggunakan web browser firefox)
Selamat! file HTML kita sudah dapat berjalan, walaupun sebenarnya belum ada satupun
kode HTML didalamnya.
Dari percobaan ini kita dapat melihat bahwa setiap halaman HTML harus diakhiri
dengan extensi .html. Anda mungkin juga akan menemukan beberapa halaman juga memiliki
ekstensi .htm, eksetensi ini digunakan untuk mendukung Windows versi lama yang
masih menggunakan ekstensi 3 huruf di belakang sebuah file.
Apa yang kita lakukan disini adalah menjalankan file HTML dari komputer lokal.
Perhatikan bagian alamat pada web browser, diawali dengan "file:///"
lalu diikuti dengan alamat file HTML yang disimpan dalam komputer, misalnya:
"D:/BelajarHTML/hello.html". Artinya, kita tidak mesti online untuk
membuat dan menjalankan file HTML.
Setelah mempelajari cara menjalankan file HTML dari komputer lokal, Pada tutorial
selanjutnya, kita akan mulai mempelajari kode-kode HTML, yakni Pengertian tag, elemen, dan atribut dalam HTML.
Labels: HTML, Programmer